1 前言
通天塔是京东商城内部提供给运营用以快速搭建活动页面的平台,自2015年第一版上线以来,已历经多个618和双十一的考验。通天塔的诞生是历史的必然,当业务发展到某一程度,有限的开发人力和冗长的开发流程已无法满足蓬勃发展的业务需求,而这对电商企业来说尤为明显,根据部分数据统计,2017年11月JD APP内的日均活动在线量达4000多,双十一期间日均活动量达到5000~6000,要是完全依靠传统的开发模式,那开发小哥哥们可以不用下班了。
近年来,页面搭建平台在诸多公司如雨后春笋,据了解阿里内部类似的系统就多达10多个,不能说是重复造轮子,每个系统面向的用户群体,涉及的业务复杂程度是不尽相同的。接下来,我们一起来看看,JD商城体系对于活动搭建平台的诉求是什么。
2 起点和方向
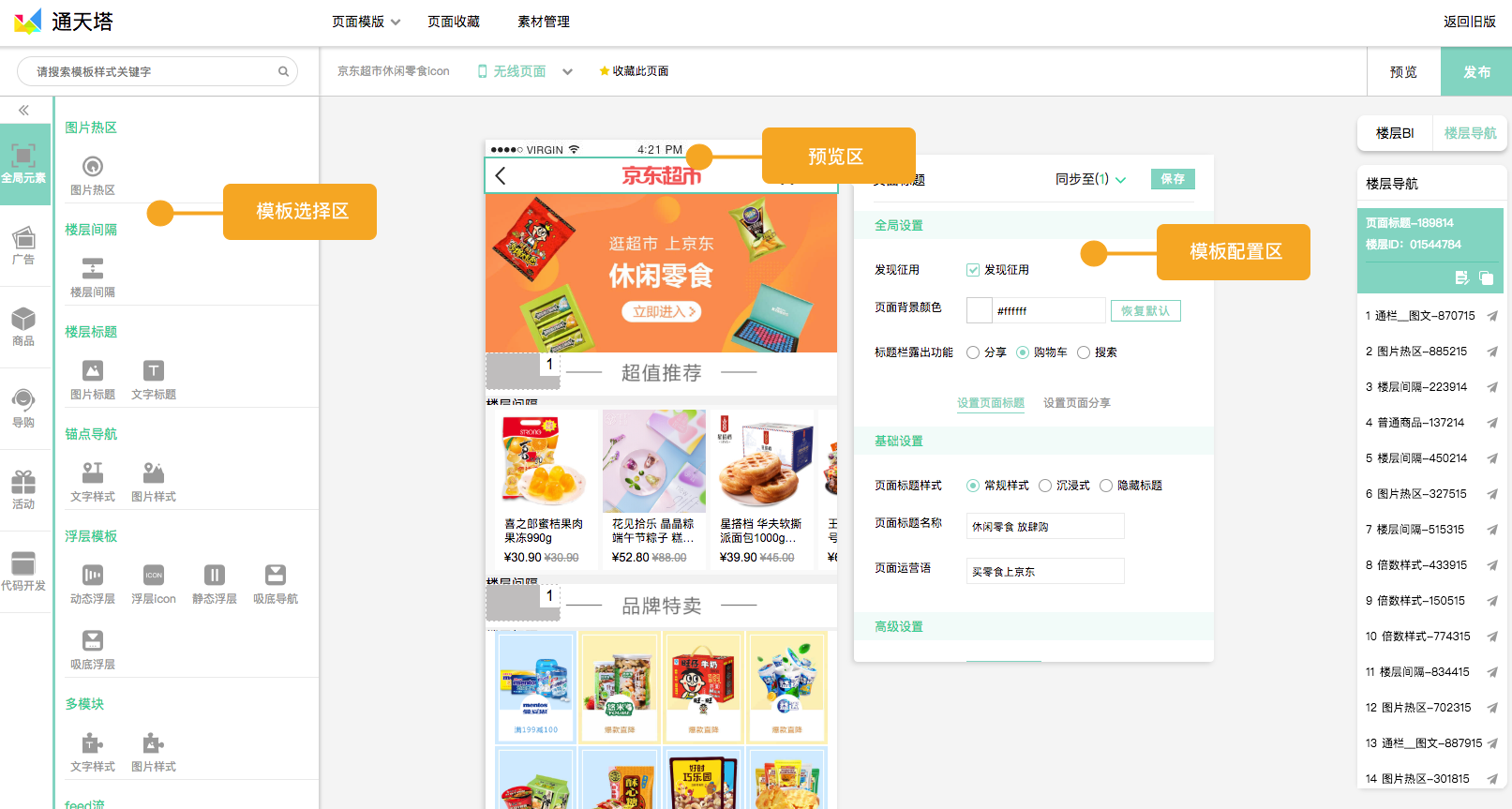
这一节我们从产品和交互角度概括得来看下平台的设计。从产品角度,它的目标用户是各个事业部的运营,其中也包括事业部中具有开发能力的前端。搭建页面的操作应该是“傻瓜式”的,即不用懂任何技术相关的知识就能完成一个页面的搭建,同时我们又不能把系统做的过于封闭,系统仍需开放出一定的入口去支持扩展的功能实现。

从交互角度上看,提供一个可视化的页面编辑平台是目前比较理想的方案。因为目标用户大部分是没有编程基础的运营,所以整个界面的核心操作就是拖拉和填表,系统底层封装和实现了模板的拼装和渲染,数据分发和功能逻辑等,对使用者来说,整个系统是一个黑盒,用户和系统之间的桥梁就是可视化的操作界面。这种模式的优势就是保证了系统是稳定且可控的,缺点就是一旦出现不符合预期的行为,运营就会跑来问你。
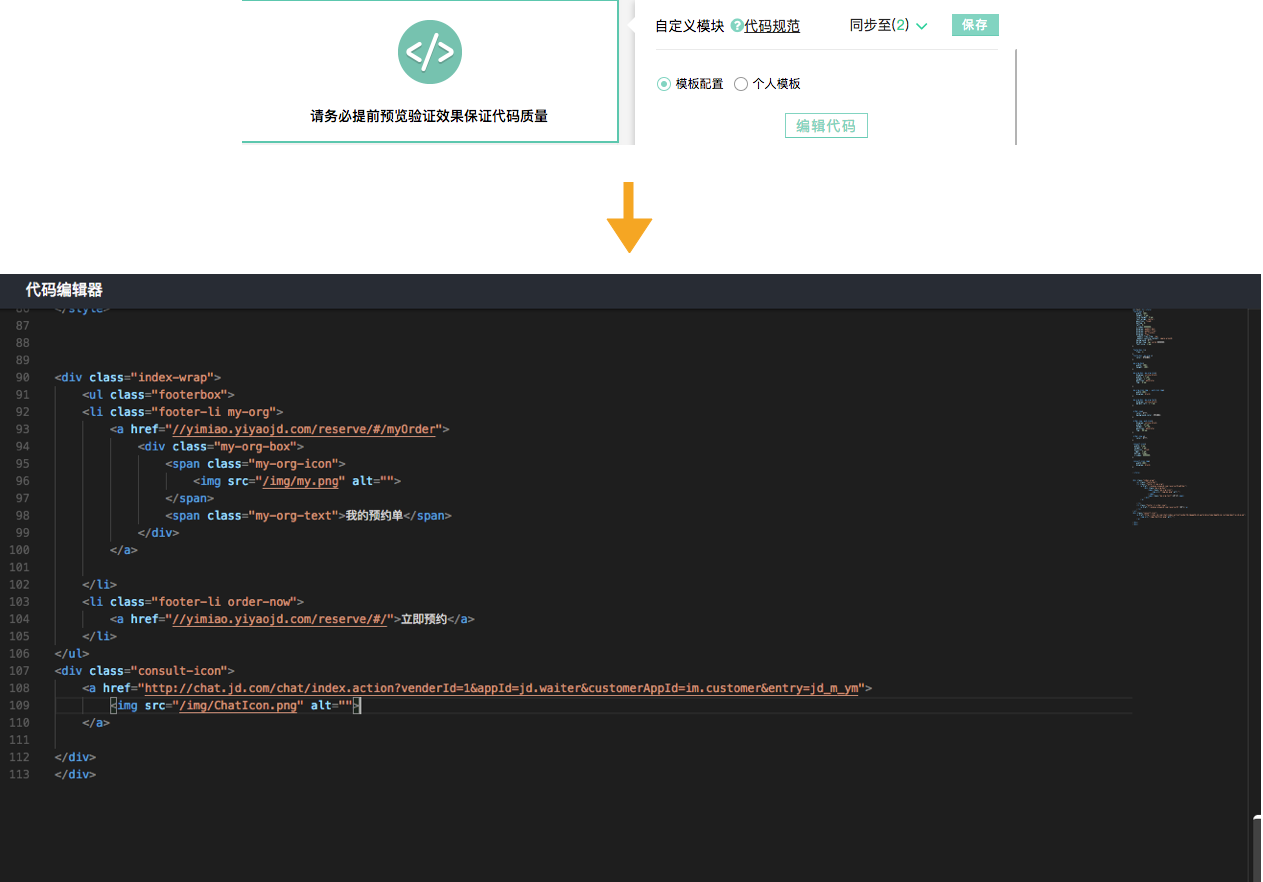
上一节提到系统不能是封闭的,因为运营时不时会提出一些个性化的需求,小到某些样式的更改,大到新功能的实现。一方面部门的开发人力有限,另一方面不是所有的需求都要做进系统内部。为了满足这类的需求,系统内要开放出一定的入口,从可视化界面的角度,目前主要是通过自定义模板的方式来实现。因为某些因素,我们向编程人员提供了富裕的自由度,我们没有限制技术栈的使用,系统只负责加载用户编写的模块。当然这种自由度,会带来一定的风险,据以往来看,页面出问题绝大部分的原因是因为自定义代码导致的。

虽然通天塔是一个页面搭建平台,但同样也是一个发布平台,用户可以便捷地点击发布按钮更新页面,那么如何保证页面上线后的质量和可靠性是需要考虑的问题。质量包括页面的内容是否完整,样式是否正常,数据是否有效等,而可靠性包括页面不能有白屏,链接是否有效,点击位是否符合预期等。这里面涉及的细节非常多,解决方案概括性的可以归纳以下几点:
1. 保存,发布前检验配置信息是否完整,有效(链接地址是否可达,优惠券id是否可用等)。
2. 提供真实的预览页面供用户检查。
3. 数据不完整导致样式受影响时,会过滤相应的楼层。
4. 静态降级H5页用作兜底页面。
5. 页面测速平台,异常监控平台提供质量服务。

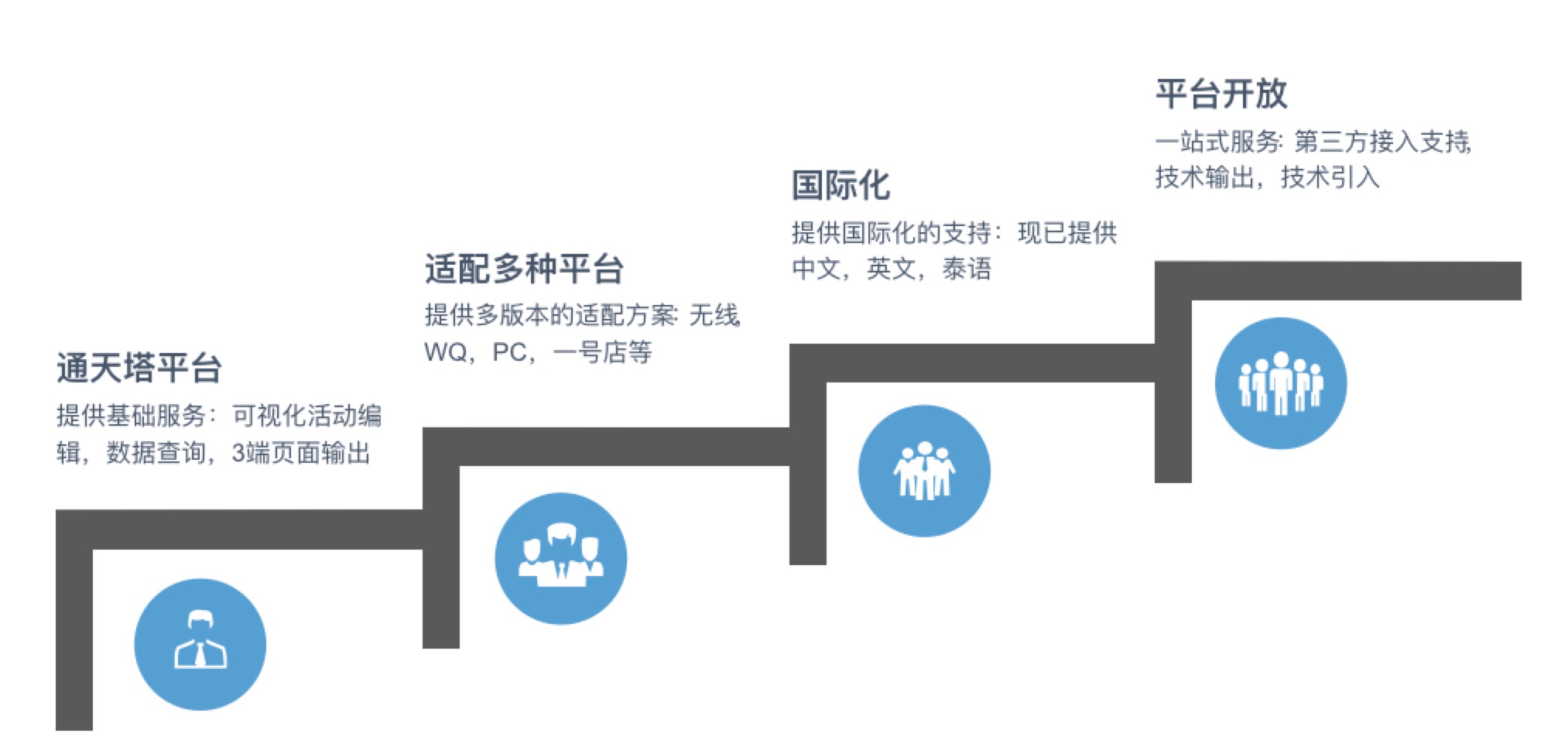
纵观整个平台的蓝图,实现开放化是平台的最终目标。需要开放些什么,怎么开放是我们一直以来思考的问题。目前,我们正在做的是将模板依赖的数据可配置化,第三方数据服务的注册与接入,制定DSL统一模板定义,封装基础组件和基础服务可供调用,以及JD React的深度集成。
3 技术实现
考虑到整个系统十分庞大,涉及的面也非常广,不妨我们先从数据提供侧(可视化搭建页)的实现开始分析,以后的篇幅会继续讲解系统的其他部分实现。
3.1 技术选型

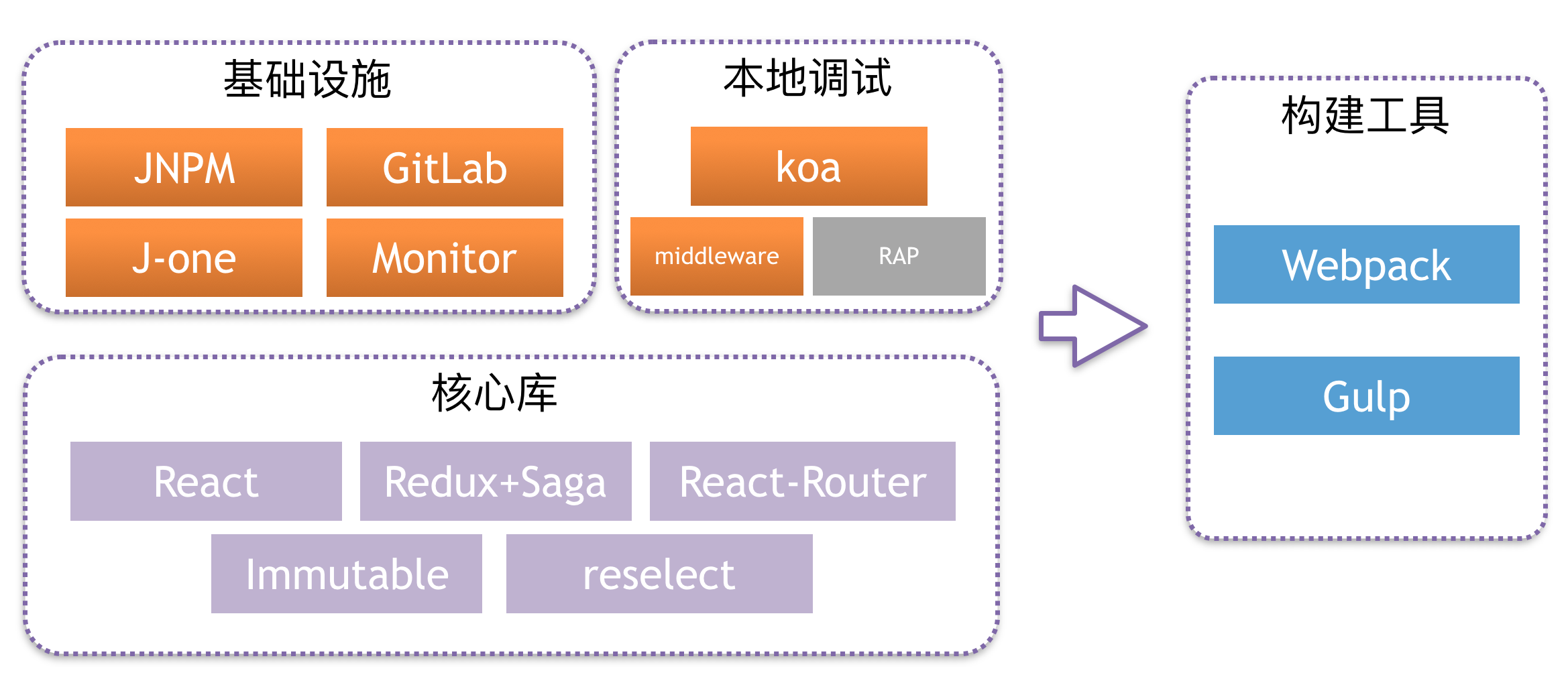
可视化的技术选型算中规中矩,用了React相关的全家桶。选用React,一方面是看好社区的发展,一方面也为了能与JD React进行深度集成。

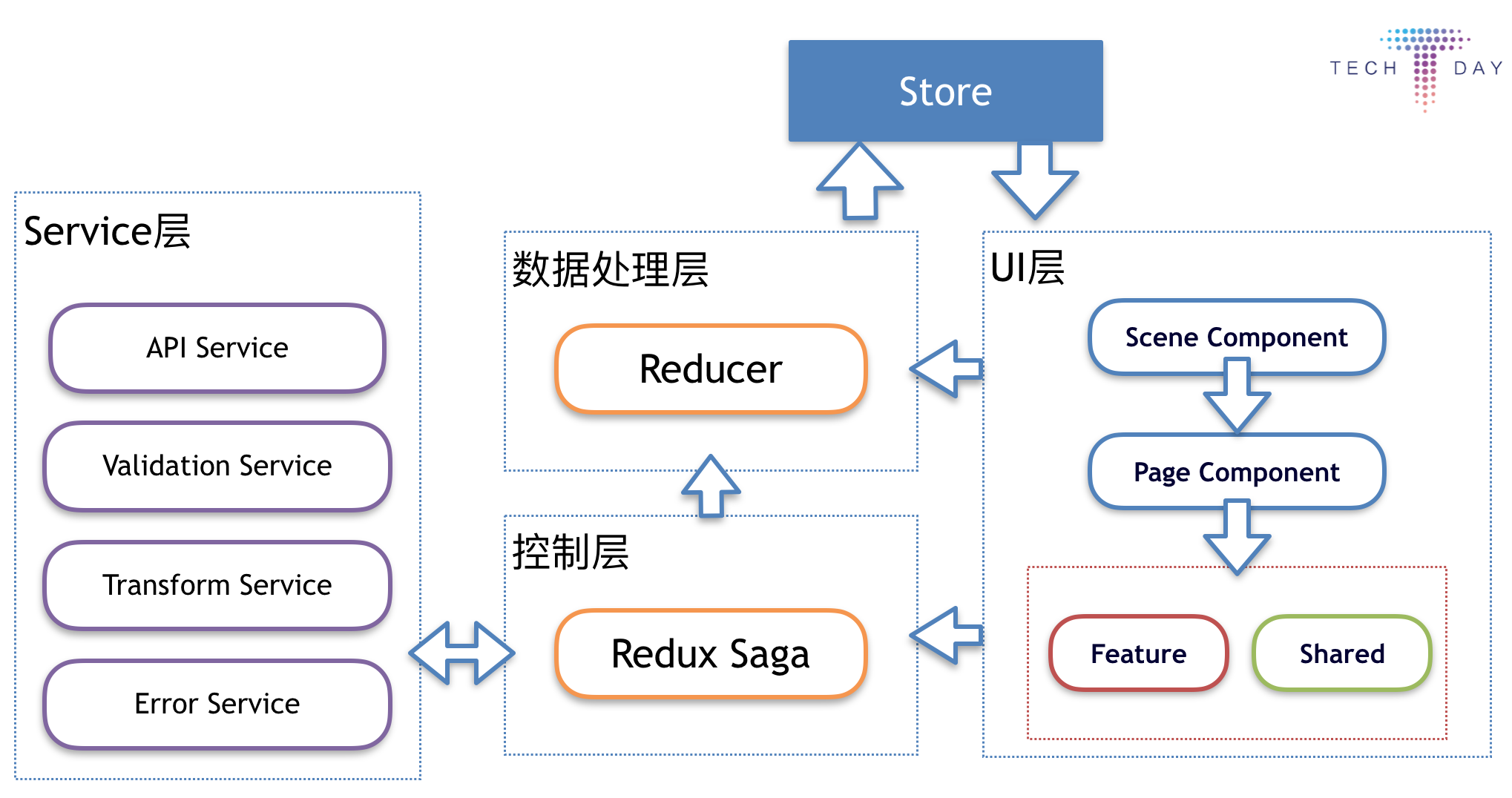
从层次上讲,整个系统划分为Store,UI层,数据处理层,控制层,Service层。UI层是比较轻量的,理想的UI层只需负责界面的显示,而大部分的业务逻辑我们剥离到了Service层,其中控制层主要负责逻辑的流程控制。虽然编写代码的时候会比较绕,但整个项目的结构会变得非常清晰,对功能进行扩展的时候也非常方便。
3.2 组件结构

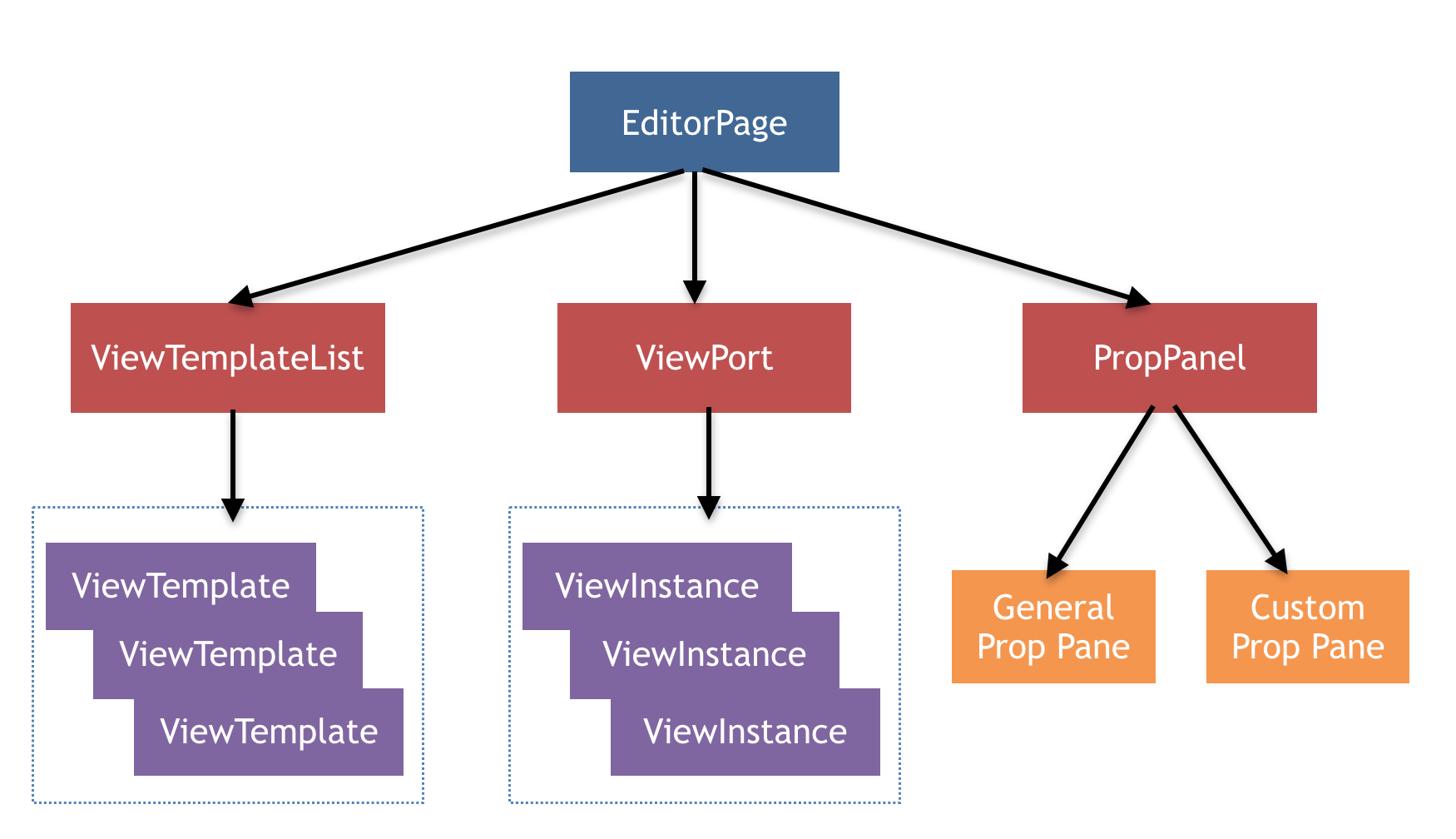
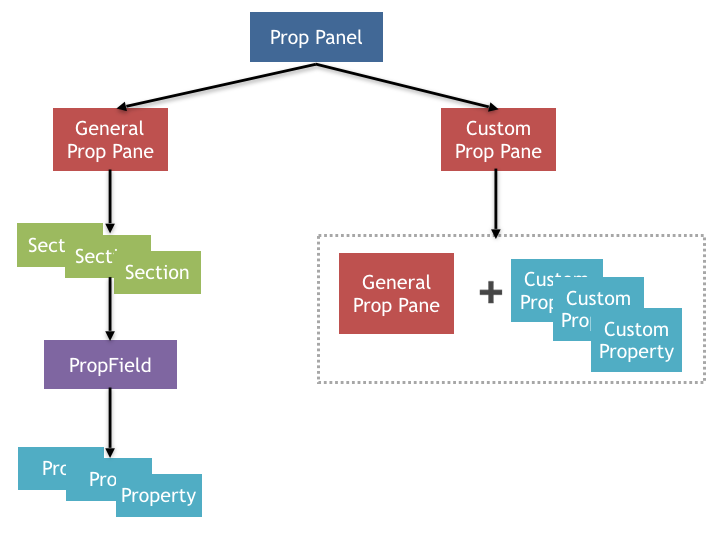
整体的结构还是比较简单的,对于配置面板,我们划分成通用面板和自定义面板。稍后我们可以看到,对于简单的配置信息是可以转化成配置表的形式,配置表的好处是可以通过接口下发,与系统是解耦的。通用面板负责解析这份配置表,而自定义面板处理复杂业务,实际使用的时候,我们在自定义面板中也会复用通用面板的能力。
3.3 模板定义
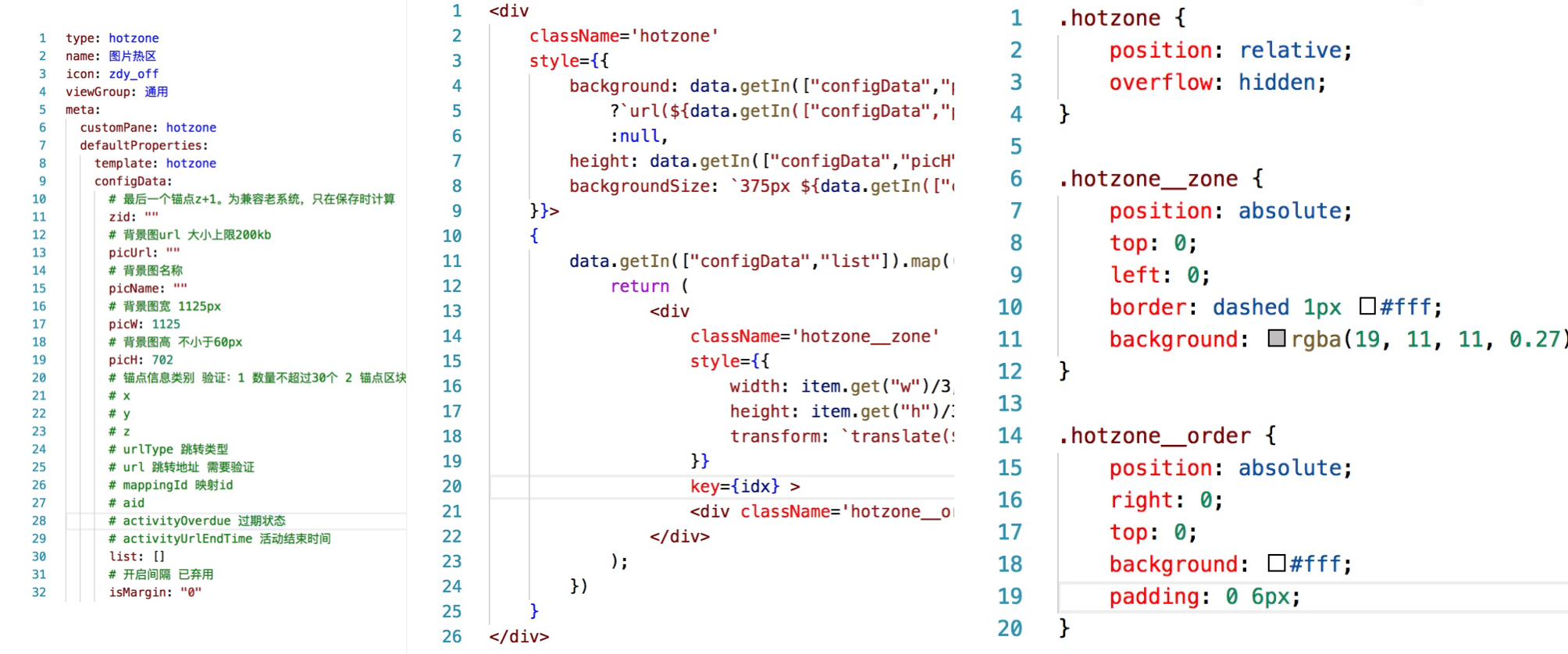
可视化平台的基本单位是模板,模板又涉及三个维度:布局,样式和数据。在可视化层,我们把这三个维度定义成了三份描述文件:

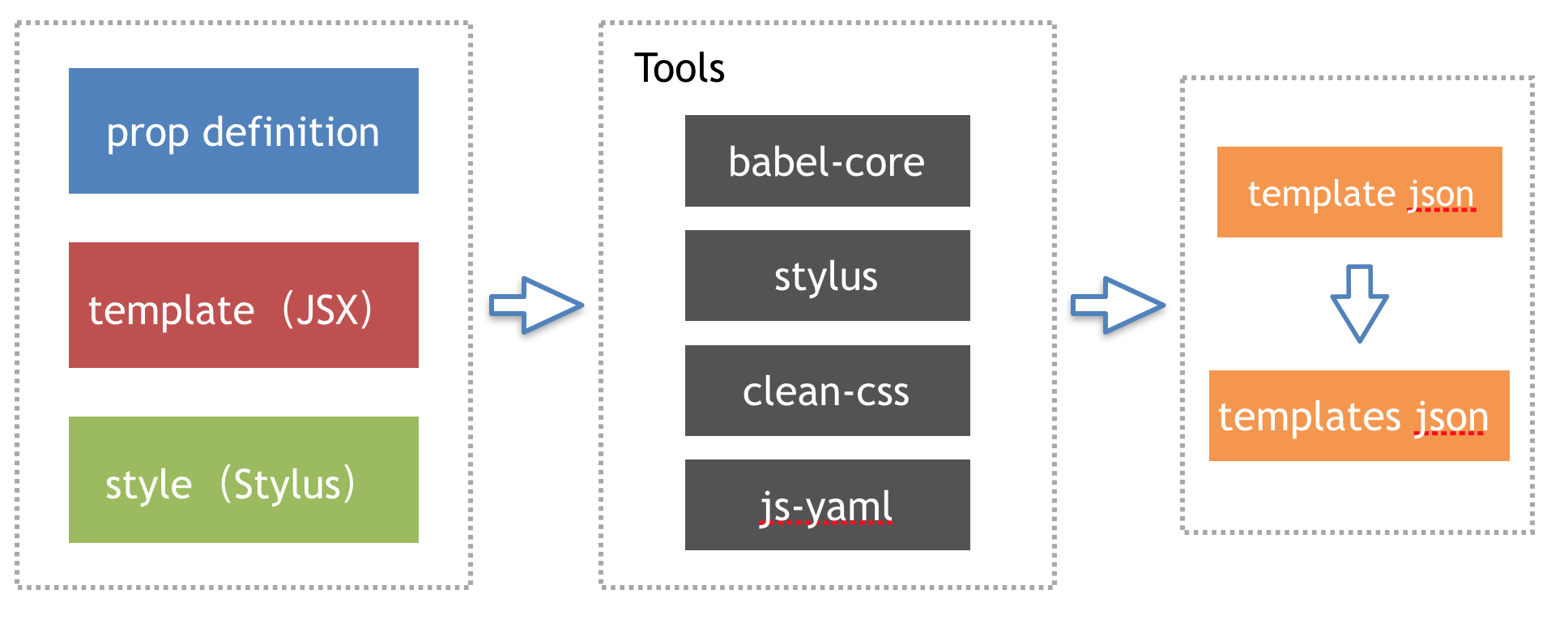
这三份文件最终会被编译成一个描述模板的json对象,并随接口下发:

这里需要说明的是可视化所用的模板和样式与生成端M页所用的模板和样式,不是同一套,目前还是由两个团队分别去开发和维护的。在规划的时候,设想过复用同一套模板组件,因为可视化和M页面向的用户,场景都不一样,模板组件内部需要维护2个状态(预览态和真实态)。一来对模板组件的开发人员要求比较高,二来对现有组件的改造成本大,评估下来,目前我们只能选择其他优先级更高的需求。
现在我们来看下模板的三个维度在可视化中是如何处理的:
3.3.1 布局
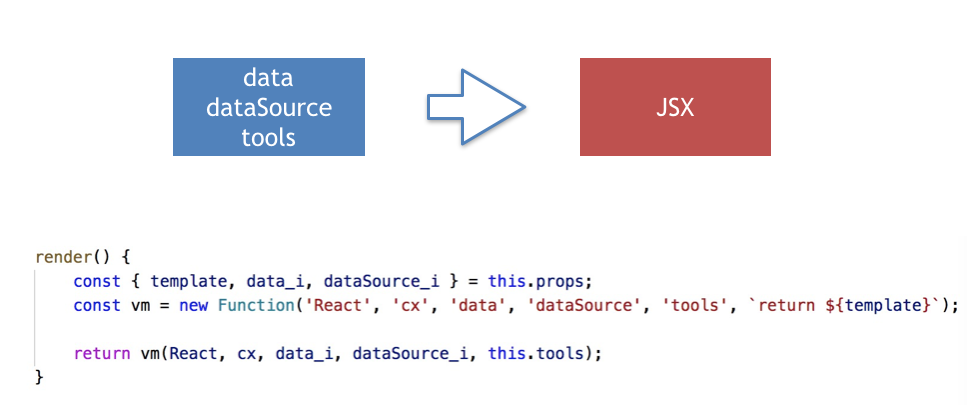
布局需要考虑的是与数据的绑定,预览区对于用户的输入需要有反馈,比如更改了一个标题颜色,预览区是要能够体现出颜色的变化,这种交互对用户来说是友好的。我们设定预览区的模板是独立且无交互的,从实现方案来说选择有很多,考虑开发简单,且与React融合度好,我们选择用JSX来写布局。

性能上,我们在包装组件(viewInstance)中,判断了数据是否变化,减少了不必要的更新操作。
3.3.2 样式
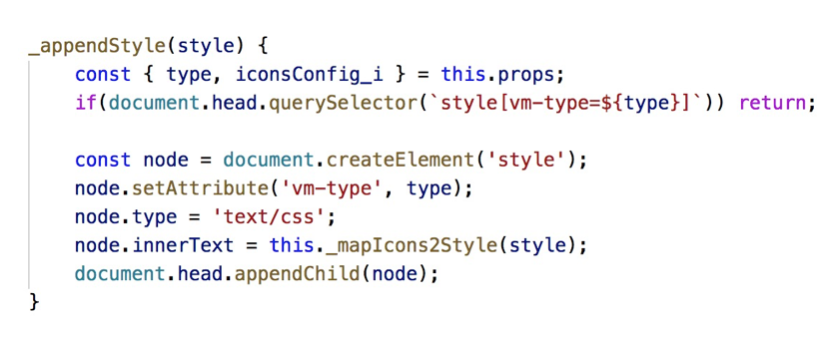
样式的处理比较简单,这里就直接贴代码了。

3.3.3 数据
数据是可视化平台的核心,数据层面要考虑的问题主要有以下几点:
1. 配置面板与模板数据之间的关系是什么?
2. 数据更新如果实现?
3. 数据验证如何实现?
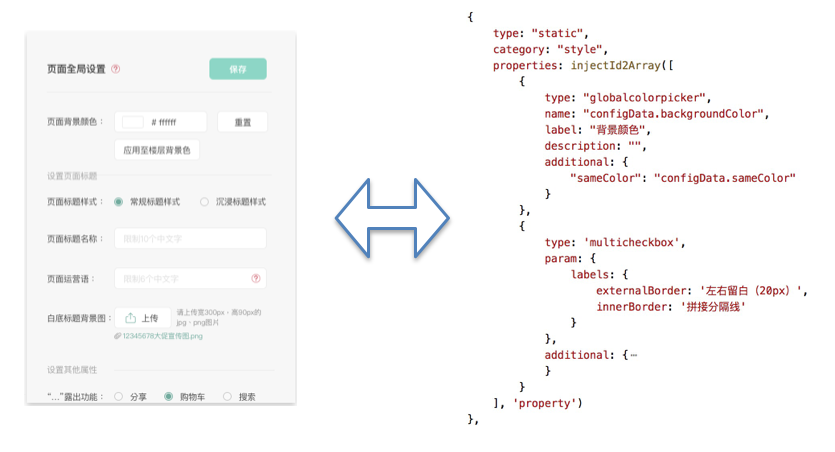
以往的配置面板都是依靠人力去开发的,即使有健全的组件库支持,也需要花精力去组装和调试。我们可以站在更高的层次,把共性的东西抽象出来,比如表单组件与数据的绑定关系,数据更新的逻辑,验证的逻辑等等,最终的产物就是一份配置描述文件(下右图)。

有了配置文件,我们还需要一个解析器去实现表单项的生成,这个解析器就是上文中提到的通用面板。

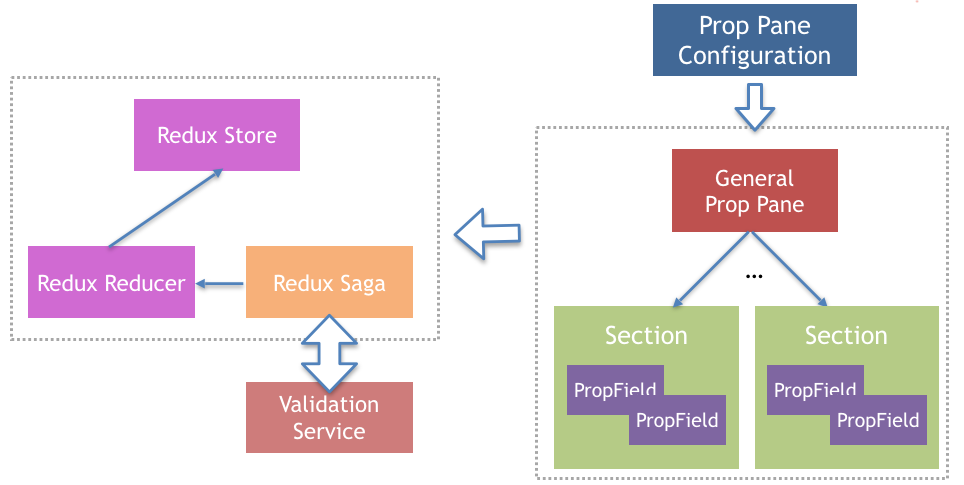
整个数据的更新和验证也是自动完成的:

4 未来要做的工作
要真正做好这个系统不易,从系统上线以来,已历经一次大的技术改版,这篇文章介绍的已经是改版之后的内容。通过改版,我们解决了一部分的问题,为未来的发展铺平了道路,但距离期望还有段距离,这里我列举出未来的规划方向以供参考:
1. 复用模板组件,在组件内部实现预览态与真实态的切换。
2. 模板与可视化系统的解耦
3. 建立模板市场
4. 依赖jdReact实现一份代码多端复用
未经允许不得转载: 中华能源网 » 京东运营活动页的基石 —— 通天塔
 中华能源网
中华能源网 “锚定富矿精开·推进人工智能+能源高质量发展” 2026第六届贵州能博会蓄势待发!
“锚定富矿精开·推进人工智能+能源高质量发展” 2026第六届贵州能博会蓄势待发! 零碳绿动 共筑天路 高原重载新能源汽车运输启动仪式圆满成功
零碳绿动 共筑天路 高原重载新能源汽车运输启动仪式圆满成功 能源行业破局,ATEN宏正智慧连接方案筑牢高效运营基石
能源行业破局,ATEN宏正智慧连接方案筑牢高效运营基石 转型·融合·破局——热电行业高质量发展泉城论道
转型·融合·破局——热电行业高质量发展泉城论道 闪耀泉城!全应科技深耕2025热电大会,以 “技术+服务” 构建产业生态
闪耀泉城!全应科技深耕2025热电大会,以 “技术+服务” 构建产业生态 长园深瑞保信系统自动验收工具将3天工期缩至30分钟
长园深瑞保信系统自动验收工具将3天工期缩至30分钟 中国人寿财险临夏州中心支公司获得群众认可—“锦旗赞服务 保险助农显担当”
中国人寿财险临夏州中心支公司获得群众认可—“锦旗赞服务 保险助农显担当” 智领能源变革 共促绿色转型 2026鄂尔多斯国际煤博会招商工作火热推进
智领能源变革 共促绿色转型 2026鄂尔多斯国际煤博会招商工作火热推进